CodeZineで書いた記事のリスト
Rustの新機能を探る

Rustの新機能を探る一覧
CodeZineは、株式会社翔泳社が運営するソフトウェア開発者向けのWebメディアです。「デベロッパーの成長と課題解決に貢献するメディア」をコンセプトに、現場で役立つ最新情報を日々お届けします。
各回記事
工事中です
Pythonの新機能を知ろう!

Pythonの新機能を知ろう!一覧
CodeZineは、株式会社翔泳社が運営するソフトウェア開発者向けのWebメディアです。「デベロッパーの成長と課題解決に貢献するメディア」をコンセプトに、現場で役立つ最新情報を日々お届けします。
各回記事

Python 3.10~3.12の魅力:入門者も使いやすいf-string、ExceptionGroup、進化したエラーメッセージの機能を解説
Pythonは、バージョン3.9から1年おきのリリースを続けてきており、この10月2日にバージョン3.12として最新版がリリースされました。本連載では、これを受けて最新バージョンである3.12に至るまでの道のりとして、直近3バージョンのPy...

最新版Python3.12を使いこなす! 型引数や文法関連の新機能を3.10からの変遷で紹介
Pythonは、この10月2日にバージョン3.12としてリリースされました。Pythonはバージョン3.9から1年おきのリリースを続けてきており、最新のPython 3.12も4月に最後のアルファ版がリリースされて新機能の内容がほぼフィック...

【Python 3.12への道のり】3.11で導入された可変長ジェネリクス・データクラス変換とは?型関連の機能を紹介
Pythonは、この10月にバージョン3.12としてリリースされました。Pythonはバージョン3.9から1年おきのリリースを続けてきており、最新のPython 3.12も4月に最後のアルファ版がリリースされて新機能の内容がほぼフィックスし...

【Python 3.12への道のり】3.10で実装された型機能など、魅力的な機能を正式リリースまでに使いこなす
Pythonは、この10月にバージョン3.12としてリリースされます。Pythonはバージョン3.9から1年おきのリリースを続けてきており、最新のPython 3.12も4月に最後のアルファ版がリリースされて新機能の内容がほぼフィックスしま...
ますます便利になるPHPの新機能を探ろう!

ますます便利になるPHPの新機能を探ろう!一覧
CodeZineは、株式会社翔泳社が運営するソフトウェア開発者向けのWebメディアです。「デベロッパーの成長と課題解決に貢献するメディア」をコンセプトに、現場で役立つ最新情報を日々お届けします。
各回記事

より使いやすくなったPHP 8.2の新機能──関数の改良やデータベースサポートの変更を中心に紹介
第2回では、関数の改良とデータベースサポートの変更について主に紹介します。まずは、callable構文の一部の削除について紹介します。次に、8.1から続くMySQLの使い勝手の向上について紹介します。その他、乱数、UTF-8エンコードとデコ...

1年ぶりにリリースしたPHP 8.2──気になる新機能は? 型やクラス定義の強化ポイントも解説
第1回では、PHP 8.2における型やクラス定義に関連する強化ポイントを主に紹介します。まずは選言的標準形について、8.0と8.1で導入されたUNION型と交差型を絡めて紹介します。そして、定数式中のenumプロパティの使用について、8.1...
【C#で知っておくべき新機能】最新バージョンを徹底解説!

【C#で知っておくべき新機能】最新バージョンを徹底解説!一覧
CodeZineは、株式会社翔泳社が運営するソフトウェア開発者向けのWebメディアです。「デベロッパーの成長と課題解決に貢献するメディア」をコンセプトに、現場で役立つ最新情報を日々お届けします。
各回記事

絶え間ない進化を続けるC#──バージョン11を理解しよう! 参照の強化と文字列関連の新機能を紹介
第2回では、refフィールドなどの参照系の機能を中心に紹介します。参照系は、C# 7.0から細かく機能拡張されているため、その流れを追うことで新機能の理解の一助とすることを意識します。また、UTF-8文字列リテラルなどの文字列取り扱いの改善...

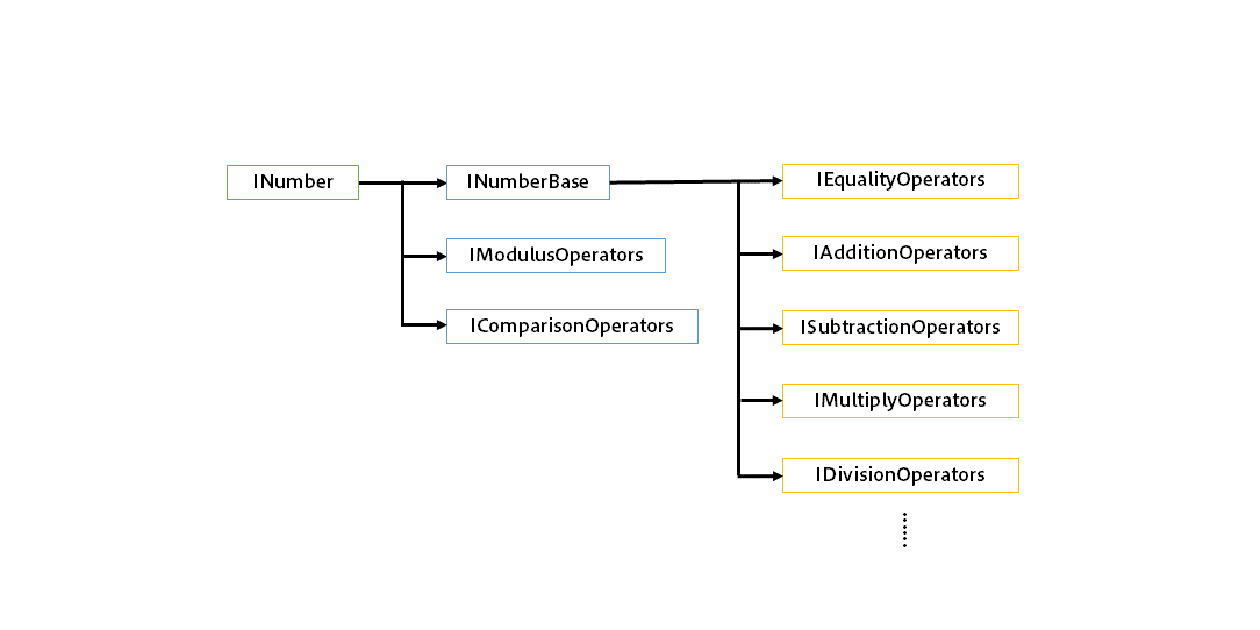
C# 11の新機能を理解しよう──オブジェクトの初期化とジェネリック型数値演算を解説
第1回では、オブジェクトの初期化やジェネリック型数値演算を中心に、requiredメンバー、auto-default構造体、インタフェースの静的抽象メンバと静的仮想メンバへの対応を紹介します。
【完結】Modern C++入門

Modern C++入門一覧
CodeZineは、株式会社翔泳社が運営するソフトウェア開発者向けのWebメディアです。「デベロッパーの成長と課題解決に貢献するメディア」をコンセプトに、現場で役立つ最新情報を日々お届けします。
各回記事

かつての当たり前が通用しない? Modern C++ではやらないこと
21世紀に入ってまったく別物と言えるプログラミング言語に進化したC++。本連載では、Modern C++と称されるC++について、Modern C++らしい言語仕様をピックアップし紹介していきます。第1回は、かつてのC++の当たり前が今では...
【完結】.NET最新版でASP.NET Core(旧.NET 6でASP.NET Core)

.NET最新版でASP.NET Core一覧
CodeZineは、株式会社翔泳社が運営するソフトウェア開発者向けのWebメディアです。「デベロッパーの成長と課題解決に貢献するメディア」をコンセプトに、現場で役立つ最新情報を日々お届けします。
各回記事

ASP.NET Coreでリアルタイム通信を実現! SignalRの使い方
この回では、Webアプリケーションにリアルタイム処理を導入できるSignalRを紹介します。リアルタイムチャットのアプリケーションを作りながら、SignalRによるサーバプッシュ型のアプリケーション構築について取り上げます。

.NET 6でASP.NET CoreのMVCアプリケーションのデータ処理を理解しよう
前回と今回は、MVCパターンによるアプリケーション開発のためのASP.NET Core MVCを取り上げます。2回目となる今回は、アプリケーションのモデルにScaffoldingによるCRUD機能を追加する過程を通して、モデルのあるコントロ...

.NET 6でASP.NET CoreのMVCアプリケーションの基本を理解する
今回から2回に分けて、MVCパターンによるアプリケーション開発のためのフレームワークASP.NET Core MVCを取り上げます。初回となる今回は、MVCパターンによるアプリケーションを自動生成し、その構成を見ていくことでアプリケーション...

.NET 6でASP.NET CoreのRazor PagesによるMVVMパターンを理解する
本連載では、マルチプラットフォーム化が進む.NETと、そのWebアプリケーション開発フレームワークであるASP.NET Coreの全体像を俯瞰します。前回に続き、サーバサイドのページレンダリングエンジンであるRazor Pagesを取り上げ...

.NET 6でASP.NET CoreのRazor Pagesアプリケーションにデータ処理を絡めた機能拡張を施す
本連載では、マルチプラットフォーム化が進む.NETと、そのWebアプリケーション開発フレームワークであるASP.NET Coreの全体像を俯瞰します。前回に続き、サーバサイドのページレンダリングエンジンであるRazor Pagesを取り上げ...

.NET 6でASP.NET CoreのRazor Pagesアプリケーションを理解しよう
本連載では、マルチプラットフォーム化が進む.NETと、そのWebアプリケーション開発フレームワークであるASP.NET Coreの全体像を俯瞰します。今回から2回にわたり、サーバサイドのページレンダリングエンジンであるRazor Pages...

ASP.NET Coreとは? .NETの全体像から概要や特徴、サブフレームワークの違いを理解する
本連載では、マルチプラットフォーム化が進む.NETと、そのWebアプリケーション開発フレームワークであるASP.NET Coreの全体像を俯瞰します。初回は、.NETの全体像と、そのWebアプリケーション開発フレームワークであるASP.NE...
【完結】Railsによるクライアントサイド開発入門

Railsによるクライアントサイド開発入門一覧
CodeZineは、株式会社翔泳社が運営するソフトウェア開発者向けのWebメディアです。「デベロッパーの成長と課題解決に貢献するメディア」をコンセプトに、現場で役立つ最新情報を日々お届けします。
各回記事

Rails 7でリアルタイムWeb開発! Action Cableの応用とRails 7.1の新機能について
連載第8回と第9回では、Action Cableを使ったリアルタイム通信機能を持ったアプリケーションの開発について紹介します。後半となる今回は、第8回で作成したチャットルームアプリの機能強化の事例を紹介します。また、近くリリースが予定されて...

Rails 7でリアルタイム通信を実現! Action Cableの基本をチュートリアルとともに理解しよう
連載第8回と第9回では、Action Cableを使ったリアルタイム通信機能を持ったアプリケーションの開発について紹介します。前半となる今回は、Action Cableの動作モデルをはじめとした概要、そして基本的な機能を持ったチャットルーム...
https://codezine.jp/article/detail/17241
https://codezine.jp/article/detail/16950
https://codezine.jp/article/detail/16790

Rails 7で簡単にCSSフレームワークを導入! Tailwind CSSとBootstrapを活用したチュートリアルで学ぶ
本連載では、2021年12月にリリースされたRuby on Rails 7にフォーカスし、クライアントサイド開発のためのさまざまな機能を、API開発やリアルタイムWeb開発も絡めながら紹介していきます。連載第4回は、第2回と第3回で作成した...

Rails 7における、バンドラーを用いたReactアプリ開発~jsbundling-railsとesbuild~
本連載では、2021年12月にリリースされたRuby on Rails 7にフォーカスし、クライアントサイド開発のためのさまざまな機能を、API開発やリアルタイムWeb開発も絡めながら紹介していきます。連載第3回は、第2回でimportma...

Rails 7ではReactアプリ作成が簡単に! importmap-railsとPropshaftを活用したチュートリアルで体感しよう
本連載では、2021年12月にリリースされたRuby on Rails 7にフォーカスし、クライアントサイド開発のためのさまざまな機能を、API開発やリアルタイムWeb開発も絡めながら紹介していきます。連載第2回となる今回は、Rails 7...

Rails 7におけるクライアントサイド開発の全体像とアセット管理の新たな選択肢
本連載では、2021年12月にリリースされたRuby on Rails 7にフォーカスし、クライアントサイド開発のためのさまざまな機能を、API開発やリアルタイムWeb開発も絡めながら紹介していきます。連載初回は、Rails 7におけるクラ...
開発用エディタのド定番「VSCode」を使いこなそう

開発用エディタのド定番「VSCode」を使いこなそう一覧
CodeZineは、株式会社翔泳社が運営するソフトウェア開発者向けのWebメディアです。「デベロッパーの成長と課題解決に貢献するメディア」をコンセプトに、現場で役立つ最新情報を日々お届けします。
各回記事

VSCodeのGit連携をさらに便利に! 拡張機能Git History、Git Graph、GitLensを解説
第8回は、前回の続きとして、GitHubとの連携機能、連携を強化するGit History、Git Graph、GitLensといった拡張機能を紹介し、GitHub上でワンストロークでオンライン版VSCodeを呼び出せるGitHub Cod...

「VSCode」の設定を使いこなして開発をより便利にしよう
第2回は、VSCodeの設定について紹介します。基本的な設定、ワークスペース、フォルダー、設定の同期、カラーテーマなどを紹介します。

開発の定番「VSCode」とは? インストールから使い方までを解説
連載初回は、Visual Studio Codeのあらましを紹介し、macOSとWindowsを例にしてダウンロードとインストールを行います。日本語化を施したあと、画面構成の簡単な紹介を行い、HTMLファイルを作成する/開く/編集する/保存...
